Welcome to the blog series “Behind the Manifesto,” where we unpack core issues that are critical to Mozilla’s mission. The Mozilla Manifesto represents our commitment to advancing an open, global internet that gives people meaningful choice in their online experiences, promotes transparency and innovation and protects the public interest over private walled gardens. This blog series digs deeper on our vision for the web and the people who use it and how these goals are advanced in policymaking and technology.
In 2025, global tech policy raced to keep up with technological change and opportunity. In the midst of this evolution, Mozilla sought to ensure that solutions remained centered on openness, competition and user agency.
From AI Agents and the future of the open web to watershed antitrust cases, competition debates surged. Efforts to drive leadership and innovation in AI led governments across the globe to evaluate priorities. Perennial privacy and security questions remained on the radar, with US states intensifying efforts to pass laws and the EU working to streamline rules on AI, cybersecurity and data. Debates amongst industry, civil society and policymakers reflected the intensity of these moments.
Just as we have for over 20 years, Mozilla showed up to build, convene, debate and advocate. It’s clear that more than ever, there must be urgency to truly put people first. Below are a selection of some key moments we’re reflecting on, as we head into 2026.
FEBRUARY 2025
Mozilla Participates in Paris AI Action Summit as Part of the Steering Committee
Mozilla participated in the Paris AI Action Summit as Part of the Steering Committee with an ‘action packed’ schedule that included appearances on panels, a live recording of the podcast “Computer Says Maybe” and a reception to reflect on discussions and thank all the officials and researchers who had worked so hard to make the Summit a success.
Additionally, Mozilla and other partners, including Hugging Face, Microsoft and OpenAI, launched Robust Open Online Safety Tools (ROOST) at the Paris AI Action Summit. The entity is designed to create open source foundations for safer and more responsible AI development, ensuring that safety and transparency remain central to innovation.
The launch of ROOST happened at exactly the right time and in the right place. The Paris AI Action Summit provided a global backdrop for launching work that will ultimately help make AI safety a field that everyone can shape and improve.
Mozilla Event: AI & Competition featuring the President of the German Competition Authority
On February 12, we hosted a public event in Berlin on AI & competition, in partnership with German daily newspaper Tagesspiegel. Addressing the real risk of market concentration at various elements of the AI stack, the President of the German competition authority (Bundeskartellamt), Andreas Mundt, delivered a keynote address setting out his analysis of competition in AI and the role of his authority in ensuring contestable markets as technology rapidly evolves.
MARCH 2025
America’s AI Action Plan
In March, Mozilla responded to the White House’s request for information on AI policy, urging policymakers to ensure that AI remained open, competitive and accountable. The comments also warned that concentrated control by a few tech giants threatened innovation and public trust, and called for stronger support of open source AI, public AI infrastructure, transparent energy use and workforce development. Mozilla underscored these frameworks are essential to building an AI ecosystem that serves the public interest rather than purely corporate bottom lines.
Mozilla Mornings: Promoting a privacy-preserving online ads ecosystem
The same month, we also hosted a special edition of Mozilla Mornings focused on the future of online advertising and the role Privacy-Enhancing Technologies (PETs) can play in reshaping it. The conversation came at a critical moment in Europe, amidst discussions on updating privacy legislation while enforcing existing rules.
The session brought together policymakers, technologists, and civil-society experts to examine how Europe can move toward a fairer and more privacy-respecting advertising ecosystem. Speakers explored the limitations of today’s surveillance-driven model and outlined how PETs and Privacy-Preserving Technologies (PPTs) could offer a viable alternative that protects users while sustaining the economic foundations of the open web. The event underscored Mozilla’s commitment to advancing privacy-respecting technologies and ensuring that both policy and technical design converge toward a healthier online advertising ecosystem.
MAY 2025
CPDP: The Evolution of PETs in Digital Ads
At the Brussels 2025 International CPDP Conference, Mozilla organized and participated in a panel titled “The Evolution of PETs in Digital Ads: Genuine Privacy Innovation or Market Power Play?” The discussion explored how Privacy-Enhancing Technologies (PETs) — tools designed to minimize data collection and protect user privacy — are reshaping the digital advertising landscape. Panelists debated how to encourage genuine privacy innovation without reinforcing existing power structures, and how regulations like the GDPR and the Digital Markets Act (DMA) can help ensure PETs foster transparency and competition.
Competition in Focus: U.S. vs Google
The U.S. v. Google remedies trial was a defining moment — not just for 2025, but for the future of browser and search competition. While the remedies phase was about creating competition in the search market, some of the proposed remedies risked weakening independent browsers like Firefox, the very players that make real choice possible.
In early May, Mozilla’s CFO, Eric Muhlheim, testified to this very point. Muhlheim’s testimony, and Mozilla’s amicus brief in the case, spoke to the vital role of small, independent browsers in driving competition and innovation across the web and warned about the risks of harming their ability to select the search default that best serves their users. Ensuring a competitive search ecosystem while avoiding harm to browser competition remains an important issue in 2026.
JUNE 2025
Open by Design: How Nations Can Compete in the Age of AI
The choices governments make today, about who gets to build, access and benefit from AI, will shape economic competitiveness, national security and digital rights for decades. In June, Mozilla supported a new report by the UK think tank Demos, exploring how and why embracing openness in key AI resources can spur innovation and adoption. Enabling safer, more transparent development and boosting digital sovereignty is a recipe, if there ever was one, for ‘winning’ at AI.
EU Digital Summit: Advocating for Open and Secure Digital Ecosystems
Digital competitiveness depends on open, secure, and interoperable ecosystems that foster innovation while respecting users’ rights. We spoke at the 2025 European Digital Summit—a flagship forum bringing together policymakers, regulators, industry leaders, and civil society—and argued that openness and security reinforce each other, that smart regulation has the potential to lower entry barriers and curb gatekeeping power, and that innovation does not require sacrificing privacy when incentives are aligned toward rights-respecting designs. The takeaway was clear: enforcing interoperability, safeguarding pro-competition rules, and embedding privacy-by-design incentives are essential to a resilient, innovative, and trustworthy open web.
JULY 2025
Joint Letter to the UK Secretary of State on DMCCA
When choice disappears, innovation stalls. In July, Mozilla sent an open letter to UK Ministers and the Competition & Markets Authority to urge faster implementation of the UK Digital Markets, Competition & Consumers Act (DMCCA). As an organisation that exists to create an internet that is open and accessible to all, Mozilla has long supported competitive digital markets. Since the EU Digital Markets Act took effect in 2024, users have begun to benefit from genuine choice for the first time, with interventions like browser choice screens offering people browser choice. The result? People are choosing independent alternatives to gatekeepers defaults: Firefox daily active users on iOS rose by 150% across the EU. The UK’s DMCCA could be similarly revolutionary for UK consumers and the many challenger businesses taking on market dominance.
SEPTEMBER 2025
Digital Bootcamp: Bringing Internet Architecture to the Heart of EU Policymaking
In September, Mozilla officially launched its Digital Bootcamp initiative, developed in partnership with Cloudflare, Proton and CENTR, to strengthen policymakers’ understanding of how the internet actually works and why this technical foundation is essential for effective regulation. We delivered interactive sessions across EU institutions, including a workshop for Members of the European Parliament, the European Commission, and representatives of the EU member states.
Across these workshops, we demystified the layered architecture of the internet, explained how a single website request moves through the stack, and clarified which regulatory obligations apply at each layer. By bridging the gap between engineering and policymaking, Digital Bootcamp is helping ensure EU digital laws remain grounded in technical reality, supporting evidence-based decisions that protect innovation, security and the long-term health of the open web.
OCTOBER 2025
Mozilla Meetup: The Future of Competition
On October 8, Mozilla hosted a Meetup on Competition in Washington, D.C., bringing together leading voices in tech policy — including Alissa Cooper (Knight-Georgetown Institute), Amba Kak (AI Now Institute), Luke Hogg (Foundation for American Innovation) and Kush Amlani (Mozilla) — to discuss the future of browser competition, antitrust enforcement and AI’s growing influence on the digital landscape. Moderated by Bloomberg’s Leah Nylen, the event reinforced our ongoing efforts to establish a more open and competitive internet, highlighting how policy decisions in these areas directly shape user choice, innovation, and the long-term health of the open web.
Global Encryption Day
On October 21, Mozilla marked Global Encryption Day by reaffirming our commitment to strong encryption as a cornerstone of online privacy, security, and trust. For years, Mozilla has played an active role in shaping the broader policy debate on encryption by consistently pushing back against efforts to weaken it and working with partners around the world to safeguard the technology that helps to keep people secure online – from joining the Global Encryption Coalition Steering Committee, to challenging U.S. legislation like the EARN IT Act and leading multi-year efforts in the EU to address encryption risks in the eIDAS Regulation.
California’s Opt Me Out Act: A Continuation of the Fight For Privacy
The passage of California’s Opt Me Out Act (AB 566) marked a major step forward in Mozilla’s ongoing effort to strengthen digital privacy and give users control of their personal data. For years, Mozilla has spoken in support of Global Privacy Control (GPC) — a tool already integrated into Firefox — as a model for privacy-by-design solutions that can be both effective and user-friendly.
NOVEMBER 2025
Mozilla Submits Recommendations on the Digital Fairness Act
In November, Mozilla submitted its response to the European Commission’s consultation on the Digital Fairness Act (DFA), framing it as a key opportunity to modernise consumer protection for AI-driven and highly personalised digital services. Mozilla argued that effective safeguards must tackle both interface design and underlying system choices, prohibit harmful design practices, and set clear fairness standards for personalization and advertising. A well-designed DFA can complement existing EU laws, strengthen user autonomy, provide legal certainty for innovators, and support a more competitive digital ecosystem built on genuine user choice.
Mozilla hosts AI breakfast in UK Parliament
Mozilla President, Mark Surman, hosted MPs and Peers for a breakfast in Parliament to discuss how policymakers can nurture AI that supports public good. As AI policy moves from principle to implementation, the breakfast offered insight into the models, trade-offs and opportunities that will define the next phase of the UK’s AI strategy.
DECEMBER 2025
Mozilla Joins Tech Leaders at US House AI Caucus Briefing
Internet Works, an association of “Middle Tech” companies, organized a briefing with the Congressional AI Caucus. The goal was to provide members of congress and their staff a better understanding of the Middle Tech ecosystem and how smaller companies are adopting and scaling AI technologies. Mozilla spoke on the panel, lending valued technical expertise and setting out how we’re thinking about keeping the web open for innovation, competition and user choice with this new technology stack.
eIDAS2 Regulation: Defending Web Security and Trust
In December, the EU published the final implementing rules for eIDAS2, closing a multi-year fight over proposals that would have required browsers to automatically trust government-mandated website certificates—putting encryption, user trust, and the open web at risk. Through sustained advocacy and deep technical engagement, Mozilla helped secure clear legal safeguards preserving independent browser root programs and strong TLS security. We also ensured that the final standards respect existing security norms and reflect how the web actually works. With all rules now published, users can continue to rely on browsers to verify websites independently with strict security requirements, governments are prevented from weakening web encryption by default, and a dangerous global precedent for state-controlled trust on the internet has been avoided.
This blog is part of a larger series. Be sure to follow Jenn Taylor Hodges on LinkedIn for further insights into Mozilla’s policy priorities.
The post Behind the Manifesto: Moments that Mattered in our Fight for the Open Web (2025) appeared first on Open Policy & Advocacy.







 <figcaption class="wp-element-caption">Image credits (left to right): Mondo Robot, Holger Talinski & The Barkers</figcaption>
<figcaption class="wp-element-caption">Image credits (left to right): Mondo Robot, Holger Talinski & The Barkers</figcaption>




 <figcaption class="wp-element-caption">Translation icon appears in the toolbar</figcaption>
<figcaption class="wp-element-caption">Translation icon appears in the toolbar</figcaption> <figcaption class="wp-element-caption">Momo is just one of the many icons to choose from in Firefox mobile</figcaption>
<figcaption class="wp-element-caption">Momo is just one of the many icons to choose from in Firefox mobile</figcaption>

 <figcaption class="wp-element-caption">First community-created app icon now available in Firefox</figcaption>
<figcaption class="wp-element-caption">First community-created app icon now available in Firefox</figcaption> <figcaption class="wp-element-caption">Momo is just one of the many icons you can select</figcaption>
<figcaption class="wp-element-caption">Momo is just one of the many icons you can select</figcaption> <figcaption class="wp-element-caption">The AV1 specification was honored with a Technology & Engineering Emmy Award on Dec. 4, 2025.</figcaption>
<figcaption class="wp-element-caption">The AV1 specification was honored with a Technology & Engineering Emmy Award on Dec. 4, 2025.</figcaption>

 <figcaption class="wp-element-caption">TwitchCon attendees playing Data War</figcaption>
<figcaption class="wp-element-caption">TwitchCon attendees playing Data War</figcaption>


 +
+  emoji hunt through our Knowledge Base.
emoji hunt through our Knowledge Base.








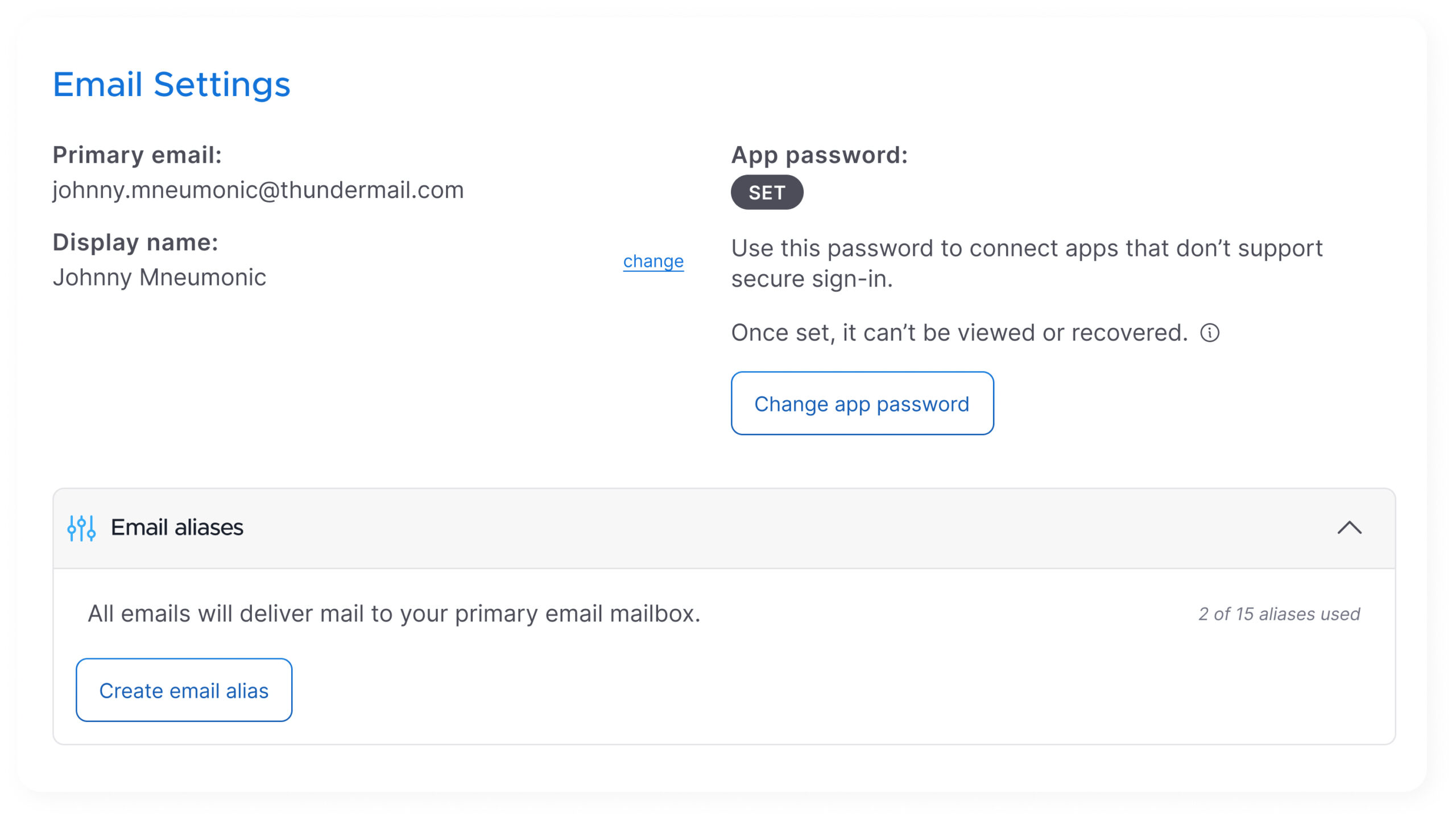
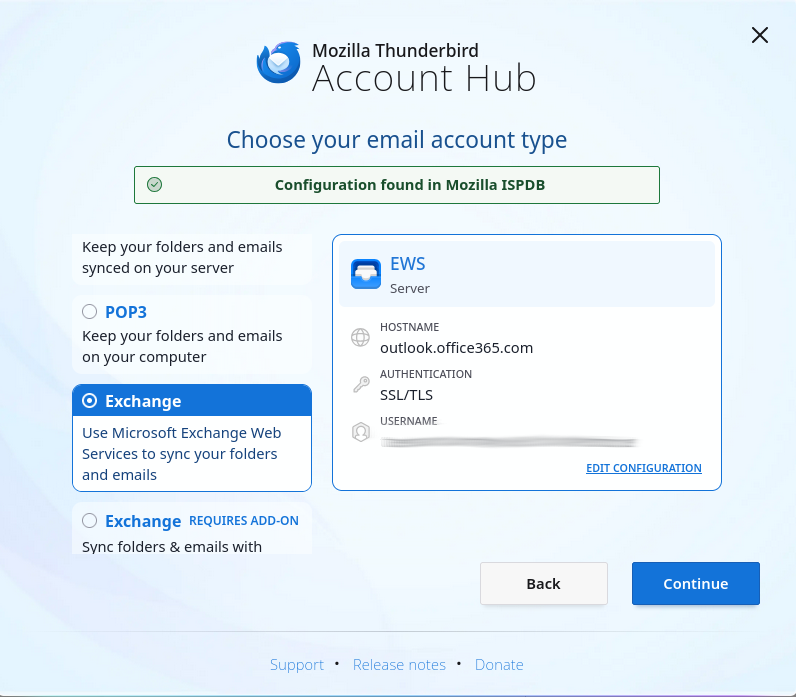
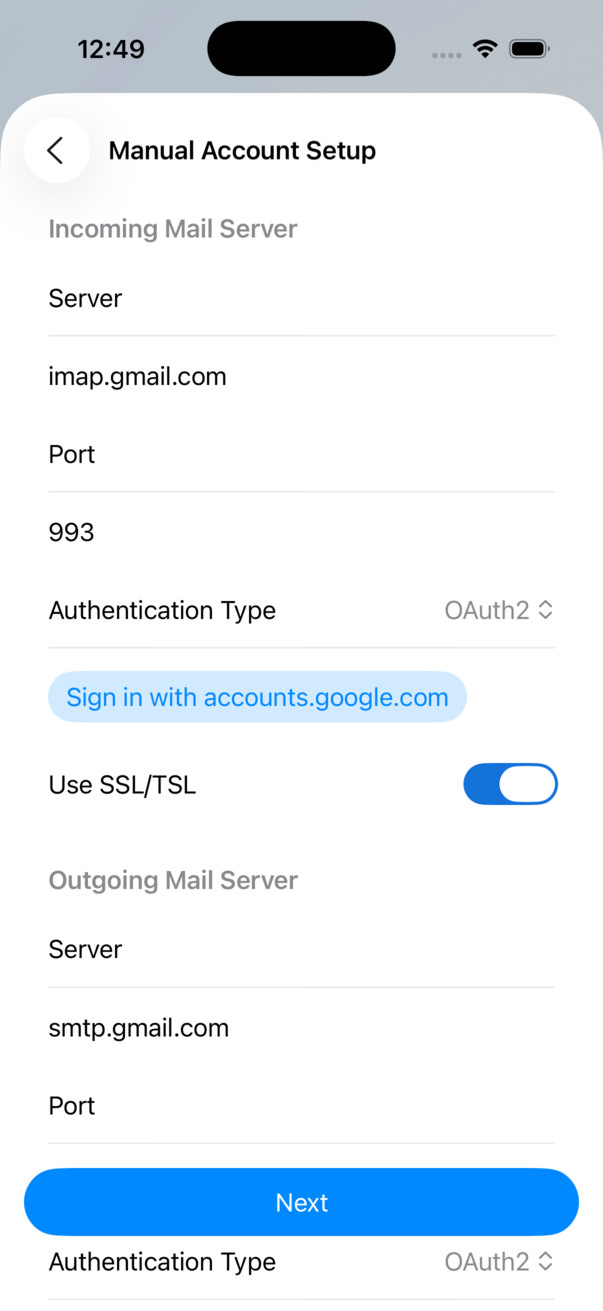
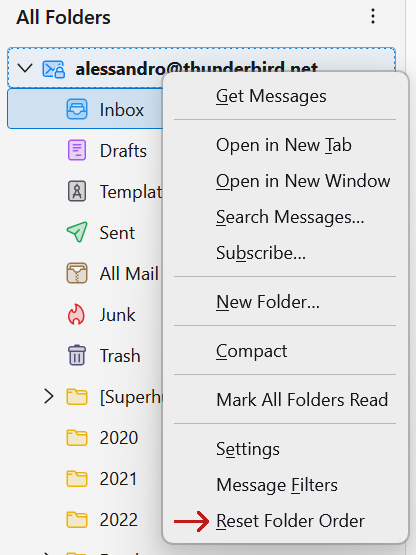
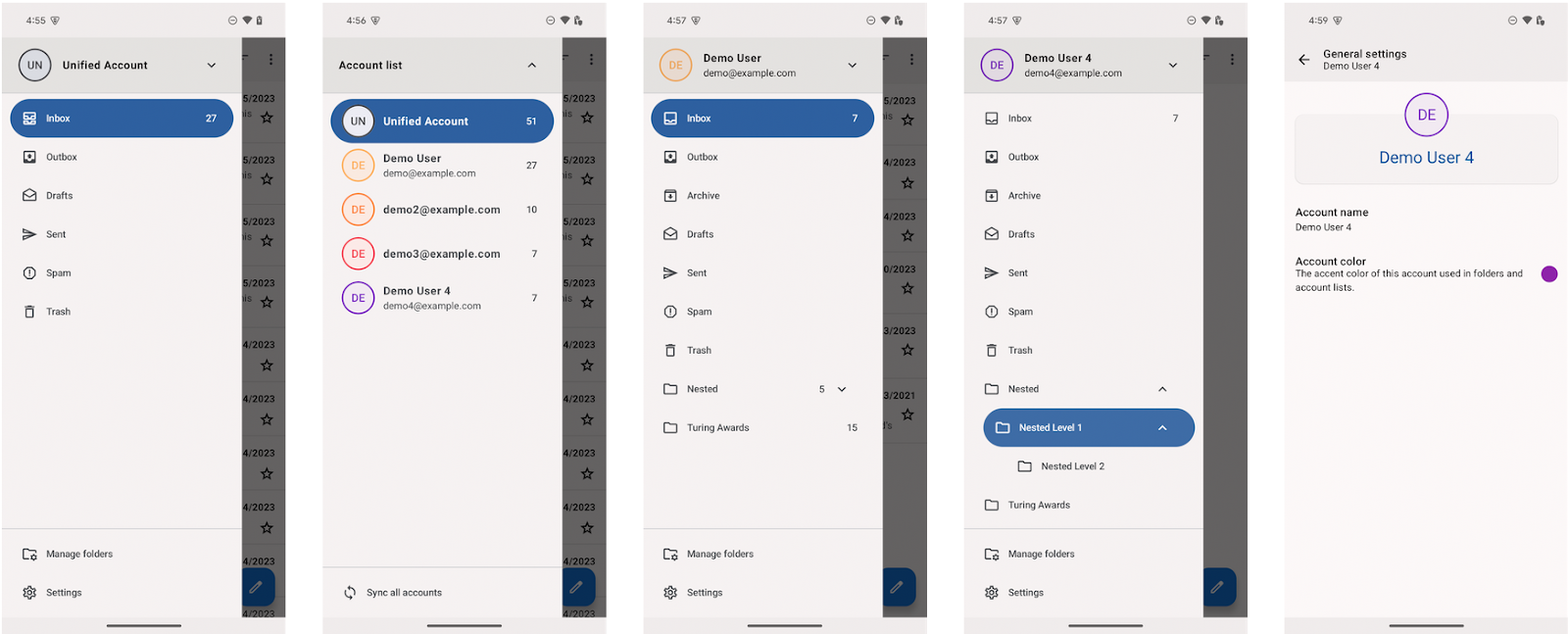
 Creating accounts via auto-config with EWS, server-side folder manipulation
Creating accounts via auto-config with EWS, server-side folder manipulation  Filter actions requiring full body content are not yet supported.
Filter actions requiring full body content are not yet supported.










































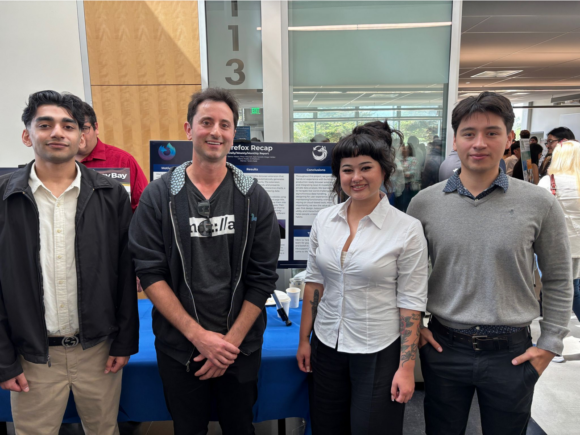
 <figcaption class="wp-element-caption">Members of the Fox Recap team at California State University, Monterey Bay, presenting their capstone project. Pictured (left to right): Taimur Hasan, Mozilla community manager Matt Cool, Kate Sawtell, and Diego Valdez. Not pictured: Peter Mitchell.</figcaption>
<figcaption class="wp-element-caption">Members of the Fox Recap team at California State University, Monterey Bay, presenting their capstone project. Pictured (left to right): Taimur Hasan, Mozilla community manager Matt Cool, Kate Sawtell, and Diego Valdez. Not pictured: Peter Mitchell.</figcaption>































 There has also been a bunch of Java/Kotlin conversion going on, and some refactoring in the local search code. Above mentioned work on the drawer and documentation was also Wolf’s work.
There has also been a bunch of Java/Kotlin conversion going on, and some refactoring in the local search code. Above mentioned work on the drawer and documentation was also Wolf’s work.